A couple weeks ago I started work on a new project called Meet Meeples. The elevator pitch is “Social network and Meetup alternative for your local board game community”. It’s super nerdy and I’m really excited.
The project will be split into two parts – the server-side Rails app and the client-side AngularJS (or potentially Ember) app. I’ve just started writing the Rails app and I’m trying something slightly different for my models and controllers. I’ve been reading about a design pattern called “Data Context Interaction” as a compliment to the tried and true MVC pattern most Rails apps require and my instructor at Bloc pointed me to a really cool gem that starts to implement those ideas.
The gem is called Interactor and it’s super easy to use and immediately observe cleaner code. Here’s an example of one of my controller actions using two interactors:
And here’s one of the interactors being called. Each is located in a directory I’ve called /app/interactors:
The first thing you may notice is that this is a lot more code than you might otherwise write. In this particular case, and any time you have relatively simple methods you’re trying to abstract, that’s true. So what’s the benefit?
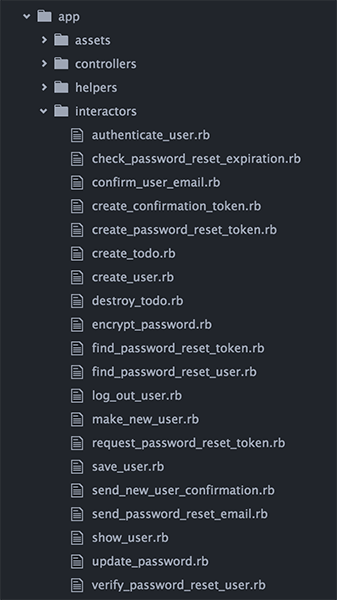
My favorite thing about writing functionality in this way is the organization. If most of your controller logic is moved into interactors you end up with an /app/interactors directory that looks like this:

I can now see, at a glance, everything my application does just by looking at this folder.
Another benefit is re-usability. If I’m careful about validating my interactors appropriately (hence the validate_input, execute, validate_output pattern) I can reuse any of these interactors anywhere. It’s even possible to chain Interactors together in contexts, thereby making it possible to call any combination of interactors using one class called a context.
Testing is also mostly straightforward. The only slight hitch is testing your organizers. More details coming up.